How to Promote Positive emotions in the User Experience of Your Product
- Rakshanda Naik

- Jan 24, 2024
- 4 min read
Updated: Feb 2, 2024

One common mistake for designers would be to just consider producing designs that depict the ideal state of a user interface. It is easy to design when everything is packed with well-formatted content. However, problems can develop if a design is created without considering the numerous varied scenarios that each user may confront. So, we as designers must pay attention to different user scenarios examples!
User Scenario Examples in UX

A user scenario is a technique used by designers to comprehend the product for user story mapping.
A user scenario should be created before proceeding with a product's general or actual design.
Many process facts are revisited throughout scenario development. User Scenario examples are similar to telling someone a tale and then reviewing the key details again.
Scenarios are the most effective strategy for preparing for probable future events to promote positive emotions and prevent negative emotions.
User story mapping is a facilitated, curated conversation that brings everyone along for the journey. - Nick Muldoon, Co-CEO Easy Agile
The Benefits of User Scenario
A user scenario's key advantage is that it always keeps the users at the forefront of the design process.
A designer could provide a more accurate estimate of the project scale and difficulty as well as the time required to perform various activities since the user scenario clearly describes what a typical user wants to achieve and what kind of expectations he or she has from the product.
User scenario examples will assist us in obtaining the precise journey or mind-map of the product, which will enhance the designer's workflow.
Identifying a product's impact in promoting positive emotions can be aided through user scenarios.
Additionally, user scenarios can assist designers in cracking the application's user flow by placing the user first and designing an efficient information architecture.
How to Define User Scenario?

Prior to defining user scenarios, we must realize that regardless of who we are, we must adopt a user-centric perspective.
Provide both positive and negative scenarios for each module and analyze usability testing scenario examples.
This procedure doesn't have to be complex, but it does call for thoughtful consideration of various outcomes and scenarios to deliver best ui ux design services.
What is Negative and First-time Scenario?
As Don Norman, notable cognitive scientist and best known for his popular book ‘The Design of Everyday Things’, had stated in his popular paper on emotion and design:
“Negative affect can make it harder to do even easy tasks: positive affect can make it easier to do difficult tasks”
It is easy to design when everything is flawless and appealing, but clients struggle with this since they encounter entirely different states. As designers, we must focus on the other states, including the missing data state, the error state, and the blank state. Afterall User Experience plays a vital role in the success of a product as part of our ui ux design services.
a) First-time Scenario
Blank State

The "blank state" should essentially be the screen's appearance when there is no content, when a new user registers, or when a user views it for the first time. It is the scenario that occurs with a new product or a service when there is nothing to show.
Let's take Instagram as an example. As you are all aware, Instagram is arguably the most well-known and appreciated social media platform that allows us to engage digitally with our friends.
How does Instagram seem when a new user logs in for the first time? You can see that the page is not empty, and has some activity to keep users engaged. Instagram’s main line of business is to link us up with our real-world friends. As a result, when we sign up as a new members, they offer us alternatives such as connecting through Facebook or connecting with public figures.
Empty state

An empty state should define how the screen looks when there is no content to display, such as
How the screen communicates with the user?
How the user performs an action that clears away the content?
b) Negative Scenario

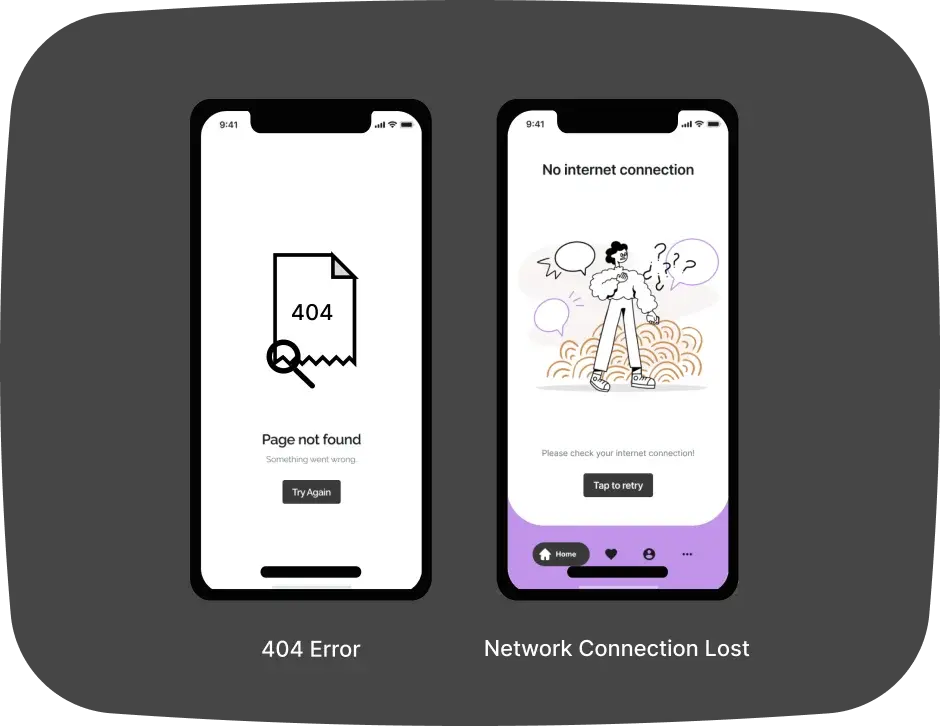
When it comes to errors, there are two displays 404 errors and the internet connection is lost. The most frequent screen we see today is the 404 error, this state describes what the screen looks like when the user encounters a system error. There could also be an error caused by the user or caused by the system, such as a loss of an internet connection, so there are some considerations we need to make.
What happens if there is a connectivity error?
What happens if the user causes the error?
Is the error clearly defined and easily understood by the user?
Does it emote a positive emotion or is it one of a negative feeling example for the user?
Why is it Important to Design Negative and First-time Scenarios?
Good UI UX Design can help us increase customer satisfaction, and encourage product engagement. Why does your Business need Good UX Design? Good UX design means thinking like a user and offering a clear path to assist the user in achieving their goals when interacting with the product. That is something we made sure we achieved while we worked closely with one of Neointeraction’s Middle East Clients.
Well-designed screens can help us increase customer satisfaction, and encourage product engagement.
When designing a UX, these negative feelings and first-time scenarios are often disregarded, but if done properly, they will contribute to an engaging UX, and as a result, customers are less likely to switch to competing products thus generating positive emotions for the user.
Takeaway
It's easy to overlook the states in a UX design because they occur frequently and aren't always known well understood, however, the benefits of these inclusions are understated because they enhance user experience. Hire ui ux developer from Neointeraction Design team to help create a more cohesive product experience.



